1. En deux mots
Pourquoi Wordpress ?
"Né" en 2003, Wordpress est aujourd'hui le logiciel de gestion de contenu le plus répandu. Il ne peut pas être installé directement sur votre ordinateur, mais sur un serveur Web disposant en outre d'un serveur de base de données. Wordpress, c'est :
- 72.4 millions d'utilisateurs en mars 2012 ;
- 50% du "marché" des gestionnaires de contenu ;
- plus de 45% des sites du top 100 sites selon Technorati ;
- environ 500.000 articles sont publiés chaque jour sous Wordpress ;
- près de 19.000 extensions disponibles pour WordPress.
Les plus
- Un logiciel ergonomique et nettement plus facile à utiliser que ses concurrents
- De très larges possibilités d'adaptation et de personnalisation
- Une énorme communauté de développeurs
- Des mises à jour et améliorations très régulières
- Un logiciel libre et gratuit
Les moins
- Un produit initialement en anglais, comme l'énorme majortité de la documentation disponible
- Un logiciel moins robuste que d'autres CMS professionnels
- Des performances insuffisantes pour les très gros sites (+ de 100.000 visites / jour)
- Des déplacements d'un serveur à l'autre un peu compliqués
- Une multiplication récente des extensions et thèmes payants
2. Documents et outils
Carte heuristique
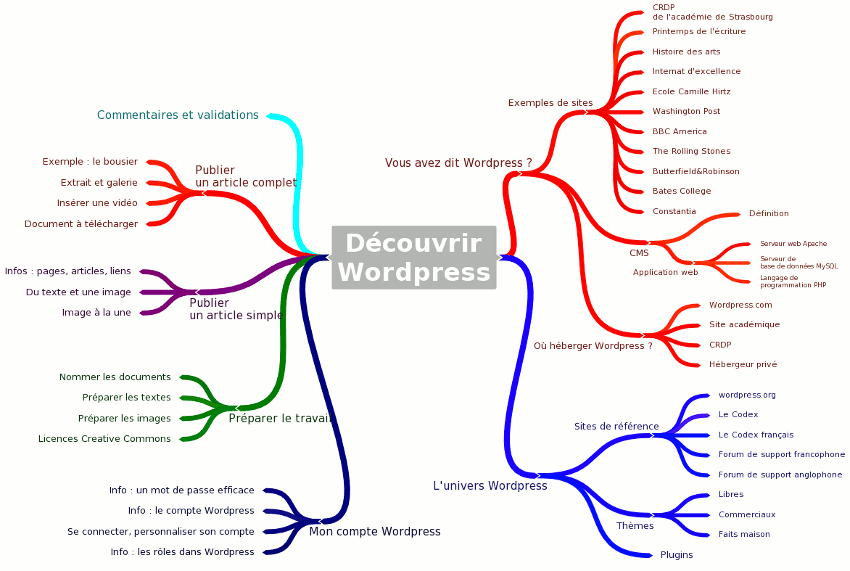
Pour naviguer dans la carte heuristique (ou Mind Map) qui sert de plan à la formation, rien de plus simple !
Le document se lit dans le sens des aiguilles d'une montre. Pour vous déplacer d'un item à l'autre, utilisez la souris.
Pour modifier le facteur de zoom, utilisez les combinaisons de touches CTRL + et CTRL -..
Pour afficher les pages web ou les fichiers textes qui constituent exemples et exercices, cliquez sur les liens.
Le support de cours
Archive des fichiers
Téléchargez l'archive du support de cours, atelier-wordpress.zip (fichier zip - 37 Mo).Cette archive contient toutes les images, sons et documents nécessaires à la réalisation des différents exercices de la formation.
Décompactez-là sur votre ordinateur.
Créer un dossier de travail
- Aller sur le bureau - si un dossier Formation existe déjà, le supprimer.
- Clic droit | Nouveau | Dossier ou
Ctrl+Maj+n - Nommer le nouveau dossier Formation
Copier l'ensemble des fichiers de la formation dans ce dossier
- Ouvrir l'explorateur de fichiers
- Aller dans le dossier Téléchargements
- Récupérer le contenu de l'archive téléchargée depuis le site de formation
- Cliquer deux fois sur le fichier zip correspondant : ceci ouvre l'archive
- Sélectionner l'ensemble du contenu de l'archive :
Clicsur le premier fichier ou dossier, puisMaj-Clicsur le dernier fichier ouCtrl-A - Copier l'ensemble de la sélection dans le presse-papier :
Ctrl-CouClic droitsur la sélection puis Copier
Coller les fichiers dans votre espace de travail
- Aller sur le bureau
- Ouvrir le dossier Formation
- Coller les fichiers :
Ctrl-VouClic droitdans le dossier puis Coller.
Les outils de la formation
Notepad++
Notepad++ est l'un des meilleurs éditeurs de texte existant sous Windows. Il vous permet de travailler en mode texte de façon extrêmement efficace. Nous vous recommandons son utilisation pour rédiger ou éditer les textes que vous insérer dans Scribus, car il ne "pollue pas" le texte par des formatages indésirables comme le font les logiciels de traitement de texte.
Contrairement au logiciel Notepad fourni avec Windows, Notepad++ permet de lire tous les jeux de caractères et vous évite l'apparition de signes cabalistiques à l'écran.
Notepad++ est un logiciel libre et gratuit disponible sous Licence publique générale GNU. Il est traduit en français.
Ouvrir les fichiers texte par défaut dans Notepad++
Pour profiter de Notepad++ avec les supports de formation du CRDP, il faut paramétrer Windows pour que les fichiers texte soient ouvert par défaut avec cet éditeur de texte.
Pour ce faire :
- Ouvrir l'explorateur de fichiers Windows et checher un fichier texte. Par exemple dans les documents de formation que vous avez téléchargé : /formation-images/exos/exo_crop.txt.
-
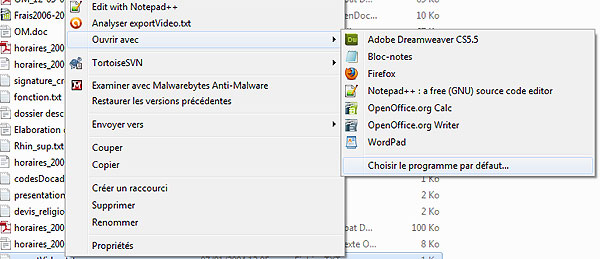
Cliquer avec le bouton droit de la souris sur le fichier texte et sélectionner
Ouvrir avecpuisChoisir le programme par défaut. -
Dans la boîte de dialogue qui s"ouvre alors, cochez la case
Toujours utiliser le programme sélectionné…. Si la vignette de Notepad++ est visible, la sélectionner. Sinon cliquer surParcourir. Dans l'explorateur de fichier, sélectionnerC:\Program Files (x86)\Notepad++\notepad++.exeet cliquer surOuvrir. L'explorateur se referme. Cliquer surOKdans la fenêtre précédente.

FastStone Image Viewer
Un vrai couteau suisse pour les opérations simples sur les images. Il permet de décharger l'appareil photo, renommer et recadrer en masse les images, derawtiser, convertir… Le tout, très rapidement.
Ce logiciel est gratuit, mais pas open source (libre). FastStone Image Viewer est disponible uniquement pour Windows.
3. Au travail !
Se connecter - éditer son compte
Visiter
Ouvrir le navigateur et se rendre sur la page web de notre site-école Wordpress : maquette.crdp-strasbourg.fr/wpbox/. Explorez la page et les différends liens disponibles. Cliquez sur Crapaud commun pour voir l'article complet.
Devenir auteur
Choisir l'un des identifiants "auteur", de auteur01 à auteur16.
Les mots de passe correspondants vous seront donnés par le formateur. Attention, les noms d'utilisateur et les mots de passe sont sensibles à la casse (différence majuscules / minuscules)
Afficher dans le navigateur web la page : maquette.crdp-strasbourg.fr/wpbox/wp-login.php.
S'identifier dans la boîte de dialogue qui s'affiche alors.
Derrière les coulisses
L'interface auteur s'affiche alors. Repérer les différents éléments du tableau de bord :
Barre d'outils
- Lien vers le site
- Bulle des commentaires , Créer
- Menu personnel, Options de l'écran, Aide
Tableau de bord
- Articles, Médias : cliquez et vérifier que vous pouvez uniquement afficher les articles écrits par d'autres
- Commentaires
- Profil, Outils
- Réduire le menu
Cliquer sur Profil
Cases à cocher
Barre d'outils cochée ; Éditeur visuel et Raccourcis clavier décochées.
Couleurs...
Choisir une autre palette de couleurs.
Profil
Modifier prénom et nom.
Cliquez "Mettre à jour…" en bas d'écran
Sélectionner "Nom à afficher publiquement". Choisir la version qui vous convient.
Mettre à jour.
Générez de bons mots de passe
N'utilisez pas le même mot de passe sur tous les sites ! Si vous voulez une solution facile à mémoriser, essayez une racine unique, suivie d'un suffixe qui change selon les sites.
*LuCette@ecole pour votre site d'école et *LuCette@perso pour votre blog perso, par exemple.
A vous !
Changer de mot de passe. Surveiller l'indicateur de force et choisir un mot de passe fort. Mettre à jour.
Cliquer sur le "Menu personnel" en haut à droite.
Se déconnecter.
Préparer ses documents
- Aller sur le bureau. Ouvrir le dossier Formation | Exercices
- Choisir un animal et ouvrir le dossier correspondant
- Inspecter les contenus : texte, images, pdf, multimedia
Erreurs
- Repérer les erreurs "techniques" de nommage : pas d'espaces, pas de caractères accentués, tout en minuscules. Attention aux extensions en majuscules.
- Repérer les erreurs "sémantiques" de nommage : les noms de fichier doivent informer sur leur contenu.
... et corrections
- Donner un nom techniquement et sémantiquement correct à chaque fichier
- Double-clic lent sur le nom du fichier puis éditer le nom ou Clic-droit sur le nom du fichier, sélectionner "Renommer"
- Utiliser tiret (-) ou tiret-bas (_) pour remplacer les espaces.
- Pour les séries, utiliser au moins deux chiffres significatifs : photo01.jpg et non photo1.jpg
Ouvrir le fichier texte.txt correspondant à l'animal que vous avez choisi dans Notepad++
Clic Droit sur le fichier : ouvrir avec... Notepad++
Encodage du texte
Vérifiez dans la barre d'état en bas à droite la présence de la mention "ANSI as UTF-8". Si ce n'est pas le cas, il faut convertir le texte, sous peine de ne pas afficher correctement les caractères accentués dans Wordpress. Sélectionner dans le menu : Encodage | Convertir en UTF-8 (sans BOM)
Cas des fichiers Word ou assimilés
Les fichiers issus de traitement de texte contiennent des informations cachées qui vont parasiter l'affichage dans Word.
Toujours faire un copier-coller vers Notepad++ pour les "nettoyer".
Correction du texte
Dans la partie "Texte" de votre fichier texte.txt, corrigez les éventuelles coquilles. Effacez les appels de note de bas de page.
Ajouter un ou plusieurs intertitres pour "rythmer" le texte. Séparer éventuellement en deux les paragraphes longs.
Sauvegardez votre fichier : Ctrl-S ou clic sur l'icône "Disquette".
Taille et "poids" des images : largeur maximale de 1024 pixels et "poids" d'environ 250 ko.
Repérez dans le dossier de votre animal l'unique image trop grande.
Recadrage en ligne : www.picresize.com (ou http://cropp.me/)
En page d'accueil : glisser l'image dans la boîte marquée "Browse". Cliquer sur "Continue", attendre fin du chargement et l'apparition d'un deuxième écran
Deuxième écran :
"2 - Resize your picture" sélectionner : "Fit to screen 1024 resolution"
"4 - Save as" : sélectionner "format jpg" et "Quality Good" ou "Better"
Cliquer sur "I'm done…"
Troisième écran : Cliquer sur "Save to disk"
En local :
Récupérer l'image dans le dossier "Téléchargements"
Renommer et placer dans le dossier "animal"
Écrire un article simple
Se connecter comme auteur. Dans la barre d'outils, cliquer sur Créer | Article
Titre :
Dans le champ marqué "Saisissez le titre ici" entrer un titre, ici le nom de l'animal
Insérer le texte principal :
Ouvrir le fichier texte du dossier "animal" dans Notepad++ et Copier la partie "Texte :".
Dans le grand éditeur de texte central de Wordpress, coller le texte.
Si l'éditeur de texte n'affiche qu'une seule barre d'icônes, cliquer sur la dernière à droite pour afficher la deuxième ligne.
Formater les intertitres :
Sélectionner la ligne à formater
Dans la liste déroulante des formats, marquée "Paragraphe", choisir "Titre 2".
Utiliser les icônes de l'éditeur pour parfaire la mise en page. Se limiter à gras, italique, liste à puce.
Toujours placer le curseur dans l'élément à formater avant de cliquer sur l'icône. Il est parfois nécessaire de créer une nouvelle ligne en appuyant sur Entrée et de la supprimer ensuite.
Catégories :
Cocher le type d'animal approprié dans la boîte "Catégories", à droite de l'écran.
Publier :
Cliquer sur le bouton "Publier", en haut à droite de l'écran.
Vérifier le résultat :
Dans la barre d'outils, passer la souris sur la vignette "Home" cliquer sur Aller sur le site.
Vérifier l'apparition d'une vignette vers l'article en première page.
Cliquer sur le lien pour afficher l'intégralité de l'article.
Corriger :
Relire le texte.
Rectifier les erreurs éventuelles : Barre d'outils | Modifier l'article.
Positionnez le curseur à l'endroit où vous voulez insérer l'image. Appuyez éventuellement sur Entrée pour créer une nouvelle ligne.
Cliquer sur "Ajouter un média".
Ouvrir l'explorateur de fichiers. En réduire la taille.
Glisser l'image depuis l'explorateur Windows dans la fenêtre de Wordpress. Celle-ci doit devenir bleue.
Renseigner la boîte de dialogue à droite de l'écran d'après votre fichier "animal.txt"
"Titre" et "Texte alternatif" : titre de l'image
"Légende" : Titre de l'image + Photo Auteur + Licence (exemple : Crapaud commun Photo P. Kessler - Licence CC BY-NC-SA )
"Description" : laisser vide
Alignement : sélectionner "Gauche" ou "Droite"
Champ "Lier à " : Fichier média
Taille : sélectionner "Moyenne".
Cliquer "Insérer dans l'article"
Pour modifier la position ou la légende de l'image une fois insérée, cliquez l'image, puis sur l'icône de doite qui y apparaît. Une boîte de dialogue permet alors les modifications.
Publier (Bouton "Mettre à jour") et vérifier le résultat.
L'image à la une, avec le thème utilisé ici, figure sur les vignettes de première page et en haut des articles eux-mêmes.
En mode auteur, cliquer dans la barre de droite sur Articles | Tous les articles.
Seul celui que vous avez écrit est disponible en modification. Cliquer sur son titre pour le modifier.
Insérer l'image :
En bas à droite, cliquer sur "Utiliser comme image à la une"
Ouvrir l'explorateur de fichier. En réduire la taille.
Glisser l'image depuis l'explorateur Windows dans la fenêtre de Wordpress. Celle-ci doit devenir bleue.
Renseigner la boîte de dialogue à droite de l'écran d'après votre fichier "animal.txt"
"Titre" et "Texte alternatif" : titre de l'image
"Légende" : Titre de l'image + Photo Auteur + Licence
"Description" : laisser vide.
Cliquer "Utiliser comme image à la une"
Publier et vérifier le résultat.
Extrait
L'extrait permet de maîtriser l'affichage du texte sur les vignettes de première page :
Copier la partie "Extrait :" du fichier "animal.txt"
La coller dans le champ "Extrait". Si ce champ n'est pas visible; cliquer en haut à droite de la page sur "Options de l'écran" et cocher "Extrait".
Publier et vérifier le résultat.
Galerie
La galerie permet d'afficher toute une série de photo ou d'images de façon cohérente dans votre article.
Supprimer l'image contenue dans le texte de votre article :
clic sur l'image, vignette de droite
Positionner le curseur après la fin du texte
Cliquer sur "Ajouter un média", puis, dans le menu de gauche "Créer une galerie"
Cliquer sur "Envoyer des fichiers"
Ouvrir l'explorateur de fichier. En réduire la taille
Glisser les 3 images restantes depuis l'explorateur Windows dans la fenêtre de Wordpress. Celle-ci doit devenir bleue
Dans la "Bibliothèque de médias" cliquer sur les 4 images de l'animal
Remplir chaque fois les champs comme pour l'image unique
Renseigner la boîte de dialogue à droite de l'écran d'après le fichier "animal.txt", comme précédemment pour l'image unique
Quand les 4 images sont renseignées cliquer sur "Créer une nouvelle galerie"
Vous pouvez modifier l'ordre des images en les déplaçant avec la souris. Les légendes sont également modifiables ici
Dans la zone "Réglages de galerie"
Colonnes de galerie : 2
"Lier à " : Fichier média
Cliquer sur "Insérer une galerie"
Mettre à jour et vérifier le résultat.
Insérer une vidéo ou un fichier son
Intertitre :
Positionner le curseur après la galerie
Entrer le sous-titre "Ça bouge chez les animaux"
Sélectionner dans la liste "Format" la valeur "Titre2"
Vidéo Youtube ou Dailymotion ou Flickr :
Positionner le curseur en bas de page
Coller simplement l'adresse de la vidéo depuis le fichier "animal.txt"
Taper MAJ+Entrée (saut de ligne simple)
Entrer les références de la vidéo
Mettre à jour et vérifier le résultat.
Variante fichier son
Pour l'insertion d'un fichier son, la manipulation est strictement identique, à un détail près.
Dans la boîte de dialogue des propriétés du média, il faut choisir "Intégrer le lecteur de média".
Document à télécharger
Positionner le curseur après la vidéo
Créer un intertitre "Ressources complémentaires" comme ci-dessus
Positionner le curseur après le sous-titre
Cliquer sur "Ajouter un média" Glisser le fichier pdf dans la fenêtre de Wordpress.
Renseigner la boîte de dialogue
"Titre" et "Texte alternatif" : titre du PDF
"Légende" : Titre de l'image + Photo Auteur + Licence
"Description" : laisser vide
"Lié à " : Fichier média
Cliquer sur "Insérer dans l'article"
Sélectionner le lien créé. Sélectionnez dans la liste "Format" la valeur "Titre4". Placez le curseur en bas de page. Appuyez si nécessaire sur entrée. Insérez un court descriptif de votre ressource sur le modèle : "Un roman peu connu de Jules Vernes emmène ses lecteurs à la découverte de la Sibérie orientale (fichier fourrures.pdf – 12,5 Mo)." Mettre à jour et vérifier le résultat.
Gérer les commentaires
Poster un commentaire :
Se déconnecter de la partie auteur de Wordpress
Aller à l'article publié précédemment
Rédiger un commentaire de cet article.
Valider le commentaire :
Se connecter comme auteur
Approuver le commentaire
Y répondre.
Se déconnecter et vérifier le résultat. Vous pouvez aussi poster quelques commentaires sur les articles des autres stagiaires.
4. Pour aller plus loin
Une sélection de ressources en ligne qui vous permettront de progresser dans la démarche proposée lors de la formation, et de découvrir des sujets connexes.
- Site officiel Wordpress
- Les nouvelles versions, la documentation, les modèles, les extensions... Majoritairement en anglais, malgré une version française partielle.
- Site français Wordpress
- Le site des utilisateurs francophones. Précieux pour ses liens vers des ressources dans notre langue et un forum très réactif et animé.
- Premiers pas avec Wordpress
- Un survol complet, avec de nombreux liens vers des articles complémentaires, sur le Codex de Wordpress, en version française.
- Ecrire pour le web
- On n'écrit pas pour le web comme on le fait pour la presse : techniques et bonnes pratiques dans une présentation concise de Luc Legay.
- Ecrire pour le web
- Et le même sujet, traité de façon plus approfondie, avec une abondante bibliographie, dans un article de Marc MENTRE, qui fait une critique très perninente des conseils souvent donnés en ce domaine.
- Toute l'actualité de Wordpress
- Une veille sur les principaux site et blogs consacrés à Wordpress à travers cet univers Netvibes. La majorité des ressources sont hélas anglophone.
5. Évaluation et questions
Évaluez cette formation
Merci de nous aider à améliorer la qualité de nos formations en prenant quelques instants pour remplir ce questionnaire , entièrement anonyme.
Pour éviter une utilisation du questionnaire par des tiers, il vous est demandé de remplir un champ "code de la formation". Celui-ci vous sera indiqué par le formateur.
Vos questions
Une difficulté à reproduire une manipulation faite durant la formation ? Une question à poser ? Ou une réalisation à présenter ?
Utilisez ce système de commentaire à votre guise. Si nécessaire, il est possible de joindre des images. Les contributions sont systématiquement modérées, et ne seront affichées qu'après validation. Si besoin, vous pouvez aussi vous adresser directement au responsable des formations .