1. En deux mots
Pourquoi un site d'école ?
Le plan numérique du ministère prévoit que d'ici à 2017, toutes les écoles devront être pourvues d'un site d'information. Ce site permet de…
- Améliorer la communication avec les familles ;
- Donner des nouvelles dans le cadre d'activités avec hébergement ;
- Prévenir des absences de professeurs ;
- Permettre le téléchargement de formulaires ;
- Renforcer les liens entre classes au sein d'un RPI ;
- Servir de support à des activités pédagogiques collaboratives ;
- Mettre en valeur les travaux des élèves.
- …
Il est toutefois important de pas confondre le site d'école, qui est ouvert sur l'extérieur, avec l'ENT (Espace numérique de travail). L'ENT va beaucoup plus loin en fournissant des outils de travail aux élèves, à l'école comme chez eux et en permettant de donner aux parents une information sécurisée (notes, absences…)
Quelques rappels juridiques
La Charte d’hébergement des sites internet sur la plate-forme de l’académie de Strasbourg vous fournit un précieux résumé de l'ensemble des consignes à respecter pour la publication de votre site. Vous y trouverez entre autres des précisions relatives à :
- Droit d'auteur et droit à l'image
- Protection des données personnelles
- Mentions obligatoires
- Règles à respecter pour la publication de travaux d'élèves
Vous touverez également sur le site des formations de Canopé Strasbourg une formation consacrée à ces questions : Publier en respectant le droit.
Côté technique
Les hébergements
Un site web nécessite d'être installé sur un serveur, et non sur un ordinateur personnel. Il fonctionne au moyen d'un CMS (Content Magagement System - Système de gestion de contenu)
L'hébergeur naturel d'un site institutionnel d'école ou d'établissement scolaire est sans discussion possible un serveur académique. Dans nombre d'académies, les autres types d'hébergement ne sont plus tolérés.
La seule circonstance qui pourrait faire exception à cette règle serait celle d'un site "jetable", mis en place rapidement à l'occasion d'un événement ou d'un projet particulier et n'entrant pas dans le cadre du site institutionnel.
Il faut absolument éviter l'apparition de publicité sur un site pédagogique, ne serait-ce que par le biais de vidéos hébergées sur Youtube au autres.
Les gestionnaires de contenus
Les sites d'écoles ne se programment plus "à la main", mais sont maintenus à travers des logiciels de gestion de contenus ou CMS. Historiquement, les plus fréquents dans le contexte scolaire étaient Guppy et Spip. Mais Wordpress se généralise de plus en plus.
Pour le CMS comme pour les autres logiciels destinés à préparer les contenus (sons, images, textes…) pour le site d'école, seuls vous sont présentés ici des outils libres et/ou gratuits.
Vous touverez également sur le site des formations de Canopé Strasbourg une formation plus technique consacrée à Wordpress : Publier en ligne : découvrir Wordpress.
Au-delà de la vitrine, la pédagogie
Si l'aspect vitrine du site d'école est incontournable, il peut être dépassé dans l'organisation d'activités authentiquement pédagogiques. Je distingue habituellement quatre niveaux dans la progression d'un site :
- L'affichage administratif - informations obligatoires à l'usage des parents principalement
- Introduction de compte-rendus d'activités des élèves rédigés par l'enseignant
- Introduction de documents de travail à l'usage des élèves (textes de cours, devoirs voire éléments de classe inversée) créés par l'enseignant
- Participation effective des élèves à la vie du site (journal de classe, réponse aux commentaires, rédaction des articles...)
Cette démarche collaborative trouvera son expression dans la conférence de rédaction.
2. Documents et outils
La carte heuristique
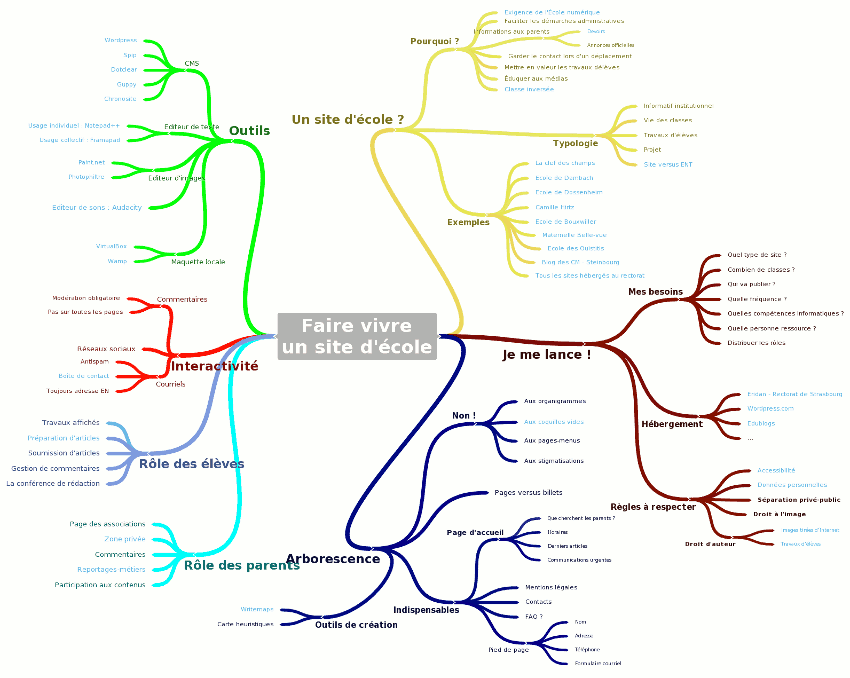
Pour naviguer dans la carte heuristique(ou Mind Map) qui sert de plan à la formation, rien de plus simple !
Le document se lit dans le sens des aiguilles d'une montre. Pour vous déplacer d'un item à l'autre, utilisez la souris.
Pour modifier le facteur de zoom, utilisez les combinaisons de touches
CTRL+ et CTRL -.
Pour afficher les pages web ou les fichiers textes qui constituent exemples et exercices, cliquez sur les liens.
Les outils de la formation
Notepad++
Notepad++ est l'un des meilleurs éditeurs de texte existant sous Windows. Il vous permet de travailler en mode texte de façon extrêmement efficace. Nous vous recommandons son utilisation pour rédiger ou éditer les textes que vous insérer dans Scribus, car il ne "pollue pas" le texte par des formatages indésirables comme le font les logiciels de traitement de texte.
Contrairement au logiciel Notepad fourni avec Windows, Notepad++ permet de lire tous les jeux de caractères et vous évite l'apparition de signes cabalistiques à l'écran.
Notepad++ est un logiciel libre et gratuit disponible sous Licence publique générale GNU. Il est traduit en français.
Ouvrir les fichiers texte par défaut dans Notepad++
Pour profiter de Notepad++ avec les supports de formation du CRDP, il faut paramétrer Windows pour que les fichiers texte soient ouvert par défaut avec cet éditeur de texte.
Pour ce faire :
- Ouvrir l'explorateur de fichiers Windows et checher un fichier texte. Par exemple dans les documents de formation que vous avez téléchargé : /formation-images/exos/exo_crop.txt.
-
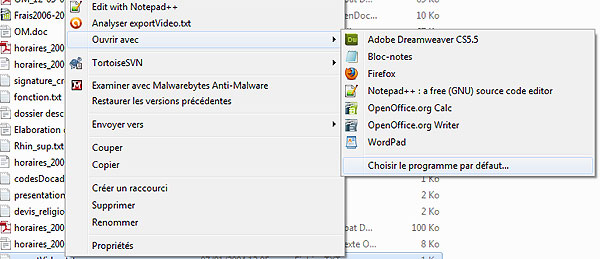
Cliquer avec le bouton droit de la souris sur le fichier texte et sélectionner
Ouvrir avecpuisChoisir le programme par défaut. -
Dans la boîte de dialogue qui s"ouvre alors, cochez la case
Toujours utiliser le programme sélectionné…. Si la vignette de Notepad++ est visible, la sélectionner. Sinon cliquer surParcourir. Dans l'explorateur de fichier, sélectionnerC:\Program Files (x86)\Notepad++\notepad++.exeet cliquer surOuvrir. L'explorateur se referme. Cliquer surOKdans la fenêtre précédente.

3. Au travail !
Exploration de quelques sites d'écoles
Parcourez une série de sites, principalement bas-rhinois, et utilisez une grille d'évaluation sommaire pour analyser leur fonctionnement et leur contenu.
Ouvrir l'un des sites d'école proposés :
- École de Ruelisheim
- École de Dambach la Ville
- École de Dossenheim sur Zinsel
- École Camille Hirtz de Strasbourg
- École de Bouxwiller
- École Belle Vue de Haguenau
- Blog des CE2-CM1 de Steinbourg
- École des Ouistitis
- Internat de réussite de Guebwiller
Parcourir le site choisi.
- La page d'accueil met-elle longtemps à s'afficher ?
- Quelles sont les rubriques de la première page ?
- Quel genre de menu est utilisé ?
- Pouvez-vous dire quel CMS (Content Management System - logiciel de gestion de contenu) est utilisé : Spip, Guppy, Wordpress ?
- Trouver les horaires de l'école. La liste des mercredis travaillés.
- Quel est le dernier article publié ? A quand remonte la dernière mise à jour ?
- Les absences des enseignants sont-elles affichées ?
- Télécharger un formulaire d'inscription.
- Trouver les mentions légales : qui est le directeur de publication ?
- Envoyer un mail au directeur… est-ce facile ?
- Si le site présente des rubriques ou des pages classe par classe, certaines sont-elles vides, ou presque ?
- Que met ce site en avant ? Informations institutionnelles, vie des classes, travaux des élèves, projet ?
- Quelle votre impression générale ?
Mettons en commun nos constatations.
Mettre en place l'arborescence de votre site
Writemaps est un outil en ligne, destiné à créer facilement des arborescences de sites Web. L'application est malheureusement en anglais, mais très simple d'emploi. La version gratuite est largement suffisante pour créer un site d'école de façon collaborative.

Dans le navigateur internet, aller sur le site www.writemaps.com.
Créer un compte
- Sur la page d'accueil, cliquer "Try for free" (Essayez gratuitement).
- S'inscrire au service Writemaps.
- Relever votre courrier electronique pour obtenir vos informations de connexion.
- Noter soigneusement votre nom d'utilisateur et votre mot de passe pour retrouver votre arborescence après la formation.
Débuter une arborescence
- Revenir sur le site Writemaps et remplir la boîte de dialogue "Sign-in" (S'identifier).
- Cliquer sur "Create a new sitemap" (Créer un nouveau plan de site) pour créer votre arborescence.
- Cliquer sur "File | Save as" (Fichier|Enregistrer sous). Donner un nom au site.

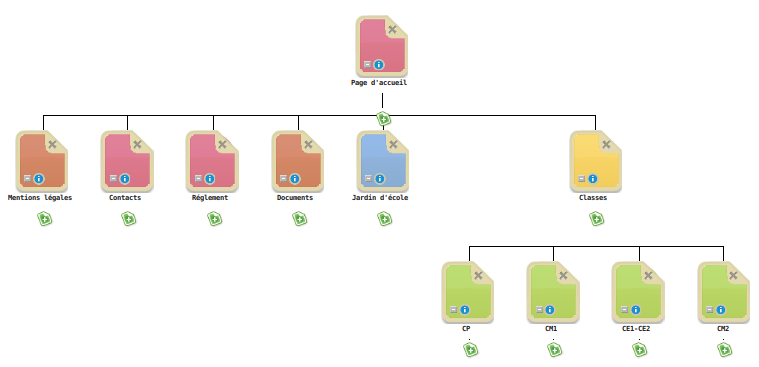
- Cliquer sur "New page" (Nouvelle page) et la renommer en "Page d'accueil".
- Repérez sur la vignette ci-dessus les boutons disponibles. 1 - Supprimer la page ; 2 - Replier la section ; 3 - Informations ; 4 - Créer une page-fille.
- Cliquer sur l'icône "i" (3 informations) dans la boîte "Page d'accueil".
- Laisser "Page Url" (Adresse de la page) vide, sauf si vous avez déjà un site web.
- Noter une indication du contenus dans "Page Info" (Notes de la page).
- Cliquer sur "Done" (Fini).
- Cliquer sur l'icône "+" (4) sous la page d'accueil.
- Créer une nouvelle page "Mentions légales".
- Répéter l'opération pour les pages "Contact" et "Réglement".
Rajouter vos propres pages
- Insérer des pages pour les différentes classes de l'école
- Insérer des pages pour les différents projets.
- On devra parfois insérer des "pages bidon" qui n'auront d'existence qu'au niveau des menus (cf exemple de l'école Camille Hirtz - CM).
Partager et sauvegarder le travail
- Cliquer sur "File | Sharing" (Fichier|Partager), puis sur "Enable Sharing" (Autoriser le partage) (partage en lecture seulement).
- Cliquer avec le bouton droit de la souris sur le lien qui apparaît dans la boîte.
- Choisir "Copier l'adresse du lien". Ce lien sera à transmettre à vos collègues pour un travail collaboratif.
- Cliquer sur "File | Save" (Fichier|Sauvegarder) pour enregistrer.
Avec une carte heuristique
L'utilisation d'une carte heuristique comme outil pour créer l'arborescence de votre site est une alternative intéressante. La carte heuristique se prête particulièrement bien à une démarche collective de Brain Storming. Voyez si de besoin notre formation spécifique Créer et utiliser des cartes heuristiques.
Un des écueils principaux est la création d'une arborescence suivant un organigramme rigoureux, qui peut conduire à créer un site fantôme
Pages ou articles ?
Wordpress, comme la plupart des CMS, organise les contenus éditoriaux en deux types principaux : les pages et les articles. Les pages renvoient aux sites web "classiques" alors que les articles sont plus connotés "Blog".
Les pages
- Appartiennent à une arborescence et peuvent dépendre d'une page mère
- Ont un contenu stable, ne nécessitant pas de mise à jour régulière
- Peuvent constituer une page d'accueil
- Ont plus d'importance, de "poids" que les articles
- Ni les auteurs, ni les contributeurs ne peuvent travailler sur les pages : elles sont la "chasse gardée" des éditeurs.
- Sont affichées par défaut dans les menus du site
- Constituent l'ossature du site
Exemples : règlement, mode d'emploi, présentation générale, conditions d'utilisation...
Les articles (ou billets)
- Mettent en avant une date de publication
- Offrent souvent des contenus de type blog
- Sont classés par catégories, mots-clés (tags), date et auteur
- Apparaîssent dans le flux RSS
- Possèdent un résumé
- Reçoivent habituellement des commentaires
- Sur le site, ils sont affichés soit "in extenso", soit sous forme de liste de résumé, par exemple dans une "page" de catégorie.
Exemples : compte-rendus d'activités pédagogiques, actualités, nouveautés…
Dans votre site d'école, quels contenus seront présentés sous forme de pages ? Sous forme d'articles ? Notez sur votre WriteMap par un code de couleur les "pages" proprement dites et les catégories d'articles.
Définir le rôle de chacun
Nous prendrons ici l'exemple de Wordpress qui distingue 5 rôles différents. Par ordre de permissions croissantes : Abonné, Contributeur, Auteur, Éditeur et Administrateur. Le fait d'accéder au ftp ( File Transfer Protocol - Copie directe de fichiers sur le serveur) et à la base de données peut être considéré comme un rôle supplémentaire.
Droits de l’abonné
- Lecture
Droits du contributeur
Droits de l'abonné, plus :
- Edition d’articles
- "Upload" ( téléversement) de fichiers (absent par défaut, probablement à rajouter)
Droits de l’auteur
Droits du contributeur, plus :
- "Upload" de fichiers
- Suppression de ses articles ; Publication de ses articles
- Modération des commentaires sur ses articles
Droits de l’éditeur
Droits de l'éditeur, plus :
- Modération de tous les commentaires
- Gestion des catégories
- Gestion des liens
- Utilisation de code HTML et Javascript
- Edition des articles des autres utilisateurs ; Edition d’articles déjà publiés
- Publication de tous les articles
- Edition de pages
Droits de l’administrateur
Droits de l'éditeur, plus :
- Mise à jour du coeur de WordPress
- Changement de thèmes ; Édition de thèmes
- Activation de plugins ; Édition de plugins
- Gestion des utilisateurs
- Édition de fichier
- Gestion des options
- Gestion des catégories ; Gestion des liens
- Gestion du tableau de bord
- Importations ; Exportations
Modifier les droits
Par défaut, il n'est pas possible de restreindre dans Wordpress un auteur ou un contributeur à publier des articles dans une ou plusieurs catégories à l'exclusion du site. Ceci n'est pas réellement gênant grâce à la possibilité de faire approuver les articles avant publication.
On peut néanmoins contourner cette limite grâce à des extensions :
Plugin Restrict Categories.
A l'inverse, le rôle de contributeur est souvent jugé trop restrictif, car il ne peut "uploader" de fichiers. Un rajout de ce droit est proposé dans notre extension "standard CRDP".
Plus largement, il est possible de modifier tous les rôles ou même d'en créer de nouveaux, avec, par exemple le
Plugin Role Editor.
Quel rôle pour chacun ?
Une discussion ouverte s'impose dans chaque cas sur les suggestions ci-dessous :
- Responsable technique du site : Administrateur + Editeur
- Enseignants "débrouillés" : Editeur ou Auteur
- Enseignants novices : Contributeur
- Élèves : Contributeurs avec compte personnel ou collectif et fonctionnel
- Parents : Abonnés
Pour des raisons de sécurité, il faut absolument éviter d'écrire des articles en tant qu'administrateur. C'est pourquoi celui-ci a habituellement deux comptes différents.
Le rôle de Super-administrateur, qui a accès directement aux dossiers du serveur et à la base de données, est habituellement réservé au Conseiller pédagogique TICE.
Quelle répartition des rôles envisagez-vous pour le fonctionnement de votre site ?
Quelles activités pour les élèves ?
Publier sur le site de l'école des informations à destination des parents et des élèves est certes intéressant. Mais les activités pédagogiques possibles grâce aux sites peuvent être très profitables. Examinons les tâches que peuvent accomplir les enfants, et la façon de les organiser. Ces différents éléments sont bien entendu à moduler en fonction de l'âge des écoliers : une vraie conférence de rédaction me semble ainsi difficile à tenir avant le CM.
Activités d'écriture
- Écriture de textes de témoignages simples et courts, à insérer dans les articles.
- Écriture de reportages complets.
- Interviews.
Prise de photographies, réalisation de dessins pour illustrer articles et dossiers
- Traitement des images (recadrage, mise à taille, corrections).
- Sélection en fonction de critères documentaires, esthétiques et juridiques (droit des personnes représentées…).
- Indexation et archivage des images.
Recherche sur Internet
- Veille concernant les articles pouvant être cités dans des catégories du type "Revue de presse".
- Recherche d'iconographie complémentaire pour les articles, dans le respect du droit d'auteur.
Conférence de rédaction
- Choix collectif des thèmes traités.
- Répartition des tâches dans l'équipe de rédaction.
- Assemblage des différents textes et images pour créer des articles complets.
- Harmonisation collective de textes (TBI) ou Framapad.
- Choix collectif d'images.
- Examiner les différents commentaires ou questions en attente de validation suivant des critères de respect des personnes, d'intérêt des questions posées, de non-redondance, pour proposer à l'adulte responsable d'en autoriser ou non la publication.
- Répondre à ces commentaires, soit directement si les questions posées sont du ressort des élèves, soit en sollicitant les adultes compétents.
Mise en ligne effective des contenus
- Les élèves peuvent se voir affecter des "rôles" (contributeur) dans le logiciel de gestion de contenu et mettre en place des articles soumis ensuite à validation.
- La mise en ligne de la "revue de presse" consitue une tâche simple pouvant être confiée aux plus jeunes
Les commentaires
Dans Wordpress, comme dans la plupart des autres CMS, les internautes peuvent poster des commentaires sur les articles. La gestion des commentaires est une tâche importante, et qui doit être réalisée très régulièrement.
Autoriser les commentaires
- L'administrateur du site peut activer ou désactiver l'ensemble des commentaires sur tous les articles du site.
- Il fixe également les modalités d'affichage d'un commentaire : affiché sans restriction (à proscrire !), toujours après validation (à préférer), sans restriction pour les internautes dont des commentaires ont déjà été validés...
- Il est préférable d'installer un plugin anti-spam pour éviter d'être envahi de messages publicitaires. On peut également mettre des internautes indélicats sur "liste noire" et leur interdire tout commentaire.
- Chaque auteur peut décider d'interdire les commentaires sur son article : solution à retenir pour des sujets litigieux, par exemple.
Commenter un article
- Aller sur le site http://maquette.crdp-strasbourg.fr/wpbox/
- Cliquer sur l'un des articles de la première page
- Rédiger un commentaire de cet article. Ne pas hésiter à se "lâcher" un peu, pour avoir des exemples de commentaires à rejeter !
- Après envoi du commentaire, remarquer la mention "En attente de modération".
La modération des commentaires se fera collectivement, comme dans la "conférence de rédaction".
4. Pour aller plus loin
Une sélection de ressources en ligne qui vous permettront de progresser dans la démarche proposée lors de la formation, et de découvrir des sujets connexes.
- Un Wordpress à l'école
- Une introduction simple mais détaillée sur le site TICE67.
- Premiers pas avec Wordpress
- Un survol complet, avec de nombreux liens vers des articles complémentaires, sur le Codexde Wordpress, en version française.
- Wordpress pour les nuls
- Un recueil d'articles en français, bien documentés et d'un niveau technique assez avancé.
- Ecrire pour le web
- On n'écrit pas pour le web comme on le fait pour la presse : techniques et bonnes pratiques avec une abondante bibliographie, dans un article de Marc MENTRE, qui fait une critique très perninente des conseils souvent donnés en ce domaine.
- Toute l'actualité de Wordpress
- Une veille sur les principaux site et blogs consacrés à Wordpress à travers cet univers Netvibes. La majorité des ressources sont hélas anglophone.
5. Évaluation et suivi de formation
Évaluez cette formation
Merci de nous aider à améliorer la qualité de nos formations en prenant quelques instants pour remplir ce questionnaire , entièrement anonyme.
Pour éviter une utilisation du questionnaire par des tiers, il vous est demandé de remplir un champ "code de la formation". Celui-ci vous sera indiqué par le formateur.
Pour aller plus loin : le groupe Viaéduc
Un groupe dédié a été créé sur Viaéduc, le réseau professionnel des enseignants, pour vous permettre de dialoguer avec des collègues ayant suivi la même formation et/ou partageant les mêmes intérêts. Vous pourrez également y poser vos questions, trouver des ressources pertinentes et partager vos expériences.
Si ce n'est pas déjà fait, ne manquez pas de vous inscrire à Viaéduc. Et adhérez au groupe Faire vivre un site web d'école.